Web画像の基礎
Web画像とは何か
Web 画像とは、Web ページ内に使用する写真やロゴ、メニューボタン、バナー等を指す。
紙に描かれた絵とは違い、Web 画像はパソコンのモニター上で表示されるものなので、色の付いた小さな点(ドット)が集まって形成された絵ということになる。
最近の Web ページは文字だけで構成されたものは少なく、沢山の画像が使用されているため、Web 制作の現場では画像処理の技術が必要不可欠である。
画像処理とは、写真を補正・加工する技術、ロゴ、ボタン画像、文字を画像化して装飾する技術のことである。
Webで使用される主な画像形式
Web 画像にはファイル形式がある。
その中でも代表的なものとして、JPEG(ジェイペグ)と GIF(ジフ)がある。
それぞれの特徴としては、JPEG は約 1670 万色まで表示可能で、写真やイラスト等の色数の多い画像に適している。
GIF は 256 色まで表示可能で、主にアイコン、バナー、イラスト等の単色塗りするものや、透明色を必要とする画像に適している。
どちらのファイル形式にも特徴による注意点がある。
JPEG は保存する際の圧縮率に応じて、画質やファイルサイズが変化する。
アイコンなどの色数の少ないものに使用すると、綺麗に表示されない。
GIF は写真に使用すると色数が足りず、綺麗に表示されない。
ファイル形式の特徴をよく理解し、どちらの形式で画像を作成するのか意識しておく必要がある。
| 呼称 | 拡張子 | 特徴 | 主な用途 |
| JPEG (ジェイペグ) | .jpg | 約1670万色表示可能 色数が多い画像に適する ファイルサイズが大きい | 写真・イラスト |
| GIF (ジフ) | .gif | 256色表示可能 色数が少ない画像に適する ファイルサイズが小さい 透明色が扱える | アイコン、バナー、小さなイラスト |
Web画像の色
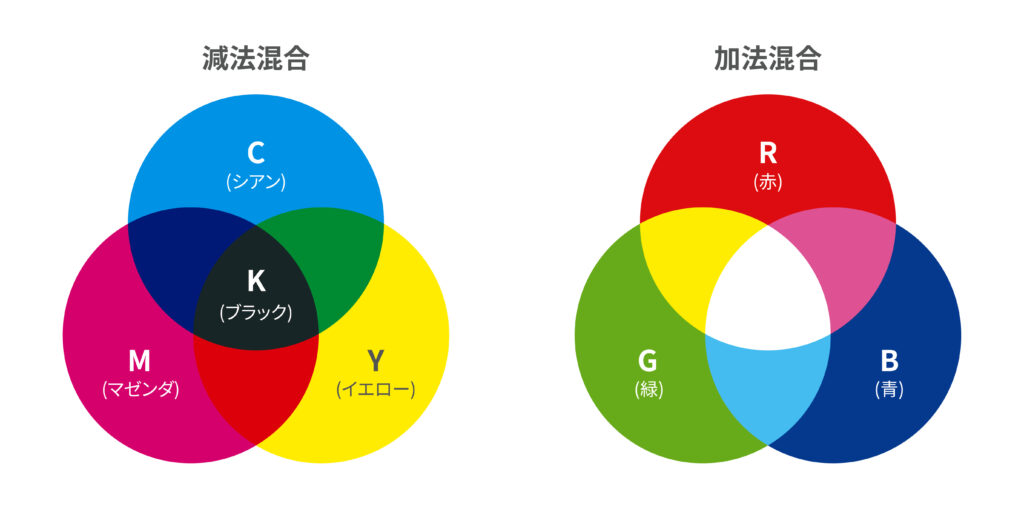
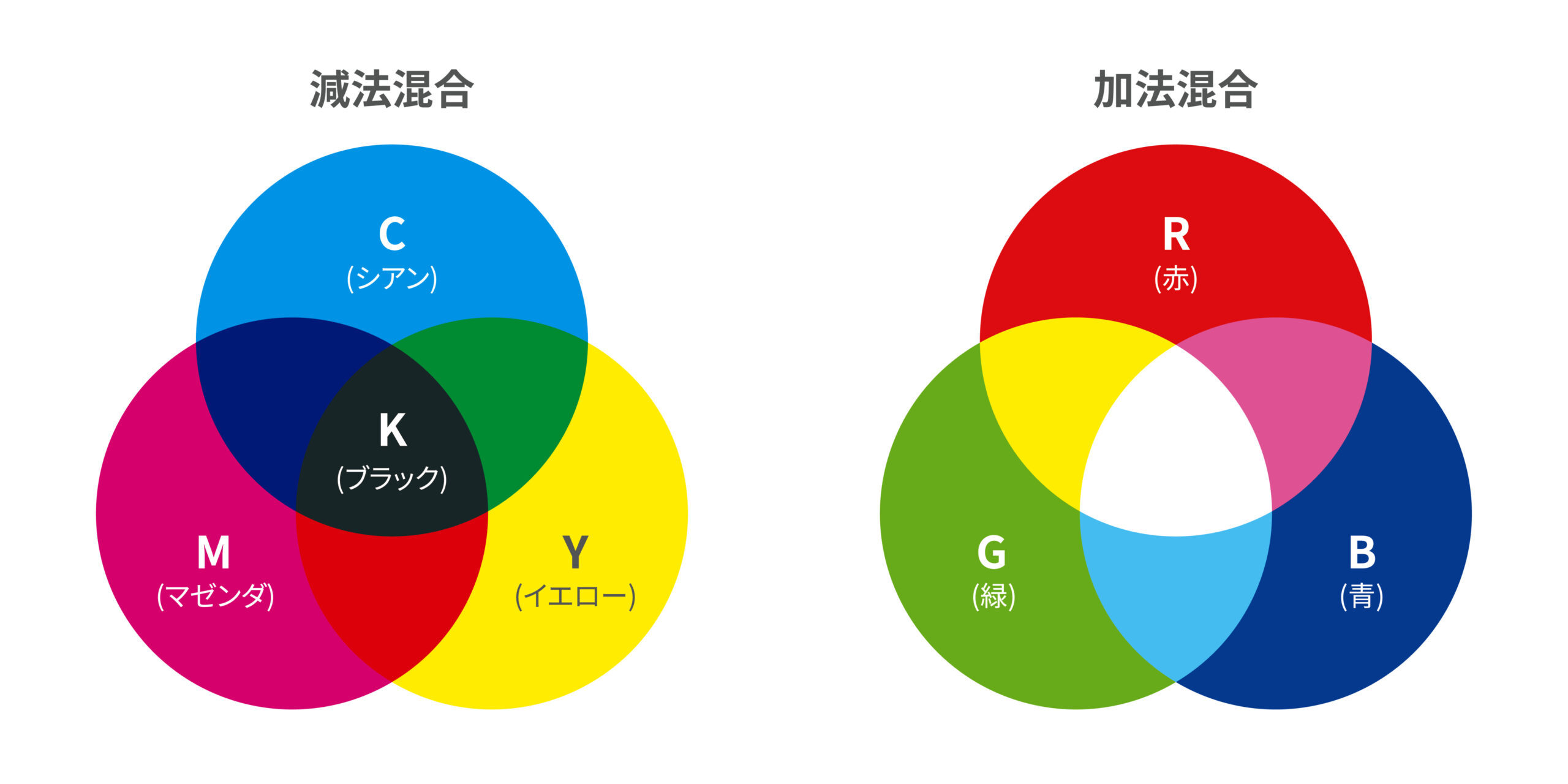
Web 画像の色は、「光の三原色(加法混合・RGB)」で構成されている。
光の三原色では、赤・緑・青の 3 色を重ねて使用する。
赤・緑・青全てを重ねるとその色は白くなるという特徴を持ち、パソコンのモニター等はこの RGB で色を表現している。
絵の具やプリンターの色は「色の三原色(減法混合・CMYK)」で、色を重ねると逆に黒くなる。
RGB で色を作成する場合は、絵の具の原理で考えてしまうと期待通りの色にならないので、間違えないようにする。