 Web
Web Webアクセシビリティ-2
Webアクセシビリティの対応方法視覚障害者への配慮音声読み上げソフト使用時には、alt属性がないと何の画像か分からないため、画像には必ずalt属性を記述する。更に、音声読み上げソフトは記号をそのまま読
 Web
Web  Web
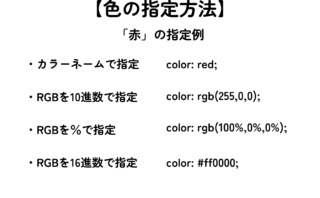
Web  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS