 HTML
HTML HTMLの記述-3
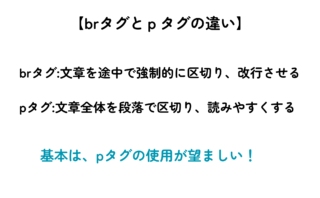
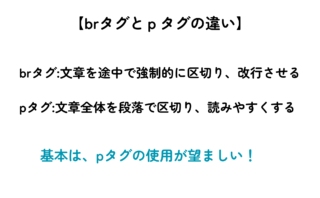
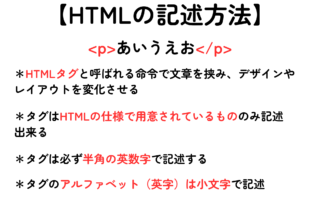
body要素の記述body要素の内容として文章を記述する。まずは簡単な文章だけを入力してみる。段落を意味するpタグの内容として、文章を入力する。文章中にbrというタグがあるが、これは文章の強制的な改行
 HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML