 CSS
CSS 余白のプロパティ-3
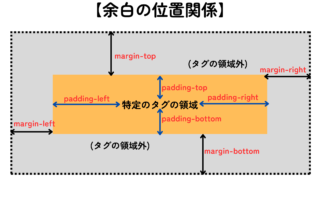
余白のプロパティのCSS内側の余白のCSSCSS で、h1 タグの内側の余白を 1 文字分に設定する。p タグの内側の余白は、上下を 1 文字分、左右を 2 文字分に設定している。また、h1 タグと
 CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS