 CSS
CSS 色の作成
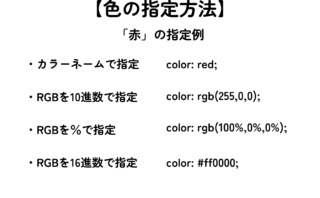
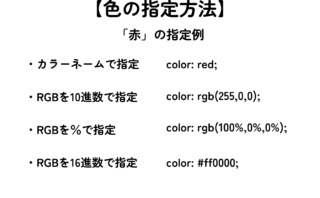
色の指定方法色の作成CSS で色を指定する方法は複数あるが、任意の色を作り出すには数値で指定する必要がある。下図の記述例では、全て同じ色の赤を指定している。一番上の red はカラーネームと呼ばれる指
 CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS