文字参照とは
そのまま記述出来ない記号
HTML では、特殊記号の表記方法を文字参照と呼ぶ。
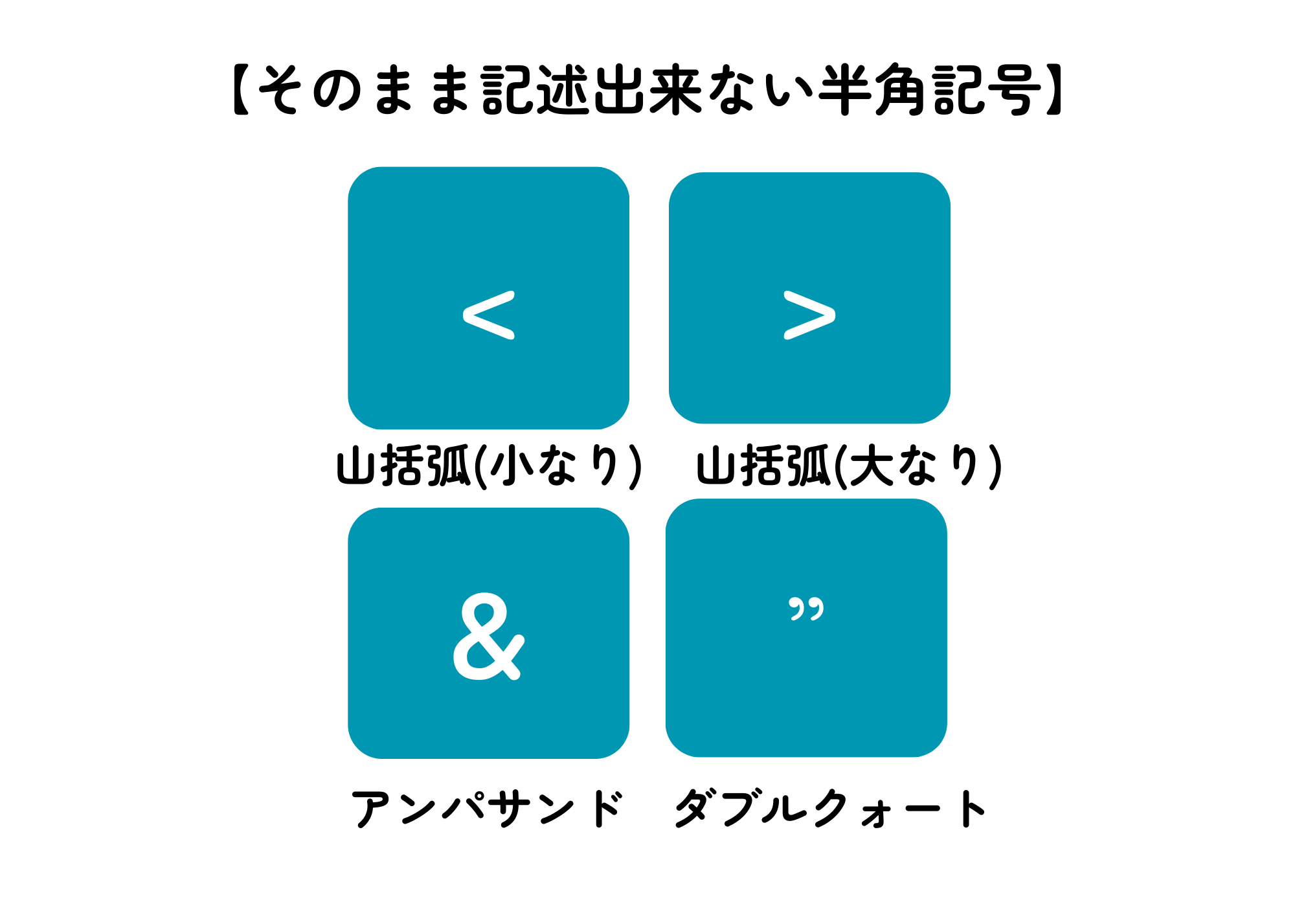
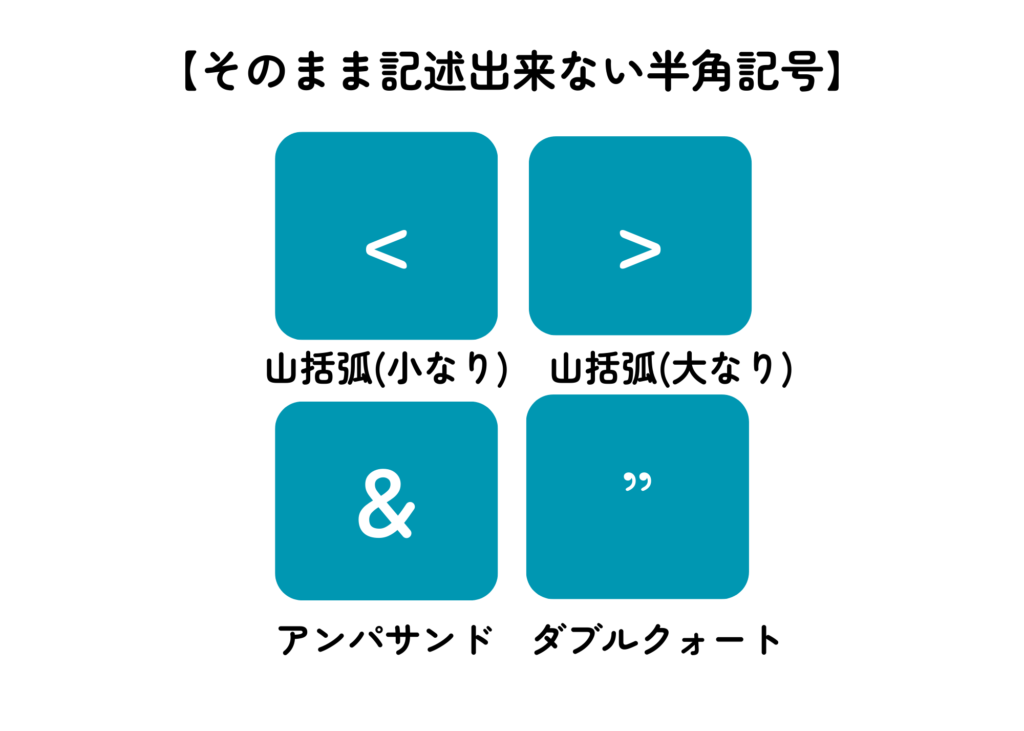
HTML タグの一部など、HTML の仕様として意味のある記号は、そのまま文章中に記述することは出来ない。
HTML タグで最も使われる半角の山括弧は、そのまま記述すると Web ブラウザはHTML タグとして認識してしまうため、意図した表示にはならない。
また、半角のアンパサンド「&」やダブルクォート「”」も同様である。
この他にも、文字参照を使う必要のある記号が色々ある。

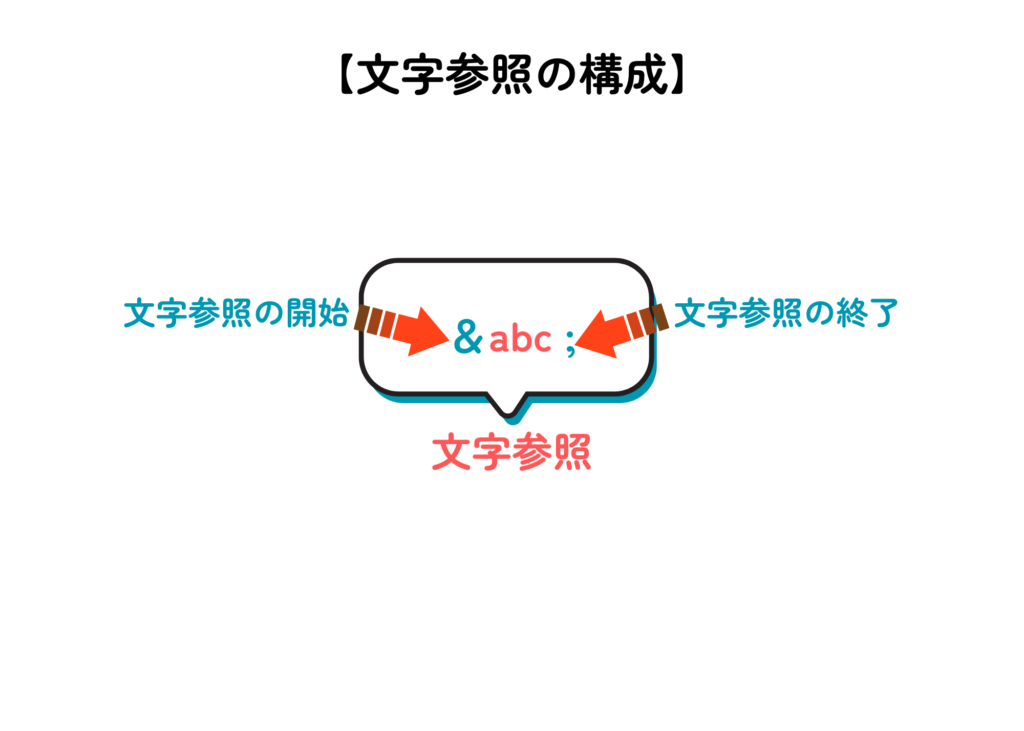
文字参照の構成
文字参照ではまず、半角のアンパサンド「&」を記述し、続いて半角で abc のような文字列を記述する。
最後に半角のセミコロン「;」を記述して文字参照を終了する。
abc 部分は、記号の名称に合わせた意味のある文字列になっている。

文字参照の記述例
半角の山括弧は、それぞれ lt と gt で表記する。
これらは、Web ページに HTML タグそのものを表示させたい場合や、数式として
不等号を表示させたい場合に使う。
また、半角のアンパサンドは amp で表記する。Web ページに文字参照そのものを表示させたい場合に使用する。
半角のダブルクォートは 、quot で表記する。
これも Web ページに HTML の属性値そのものを表示させたい場合や、また、英語の引用符を表示させたい場合にも使う。
次の半角スペースも重要である。HTML では、半角スペースを連続して複数記述しても、Web ページ上には 1 つしか表示されない。
しかし、文字参照で半角スペースを記述すると、連続して記述しても表示されるようになる。
この文字参照の半角スペースは nbsp で表記する。
最後の Cマークと R マークは、それぞれ copy と reg で表記する。
著作権や登録商標の表示で使用されるため、Web サイト上でもよく見かける。
| 記号 | 文字参照 | 意味・用途 |
| < | < | 表示用のHTMLタグ、 数式の不等号など |
| > | > | 表示用のHTMLタグ、 数式の不等号など |
| & | & | 表示用の文字参照、 アンパサンドなど |
| “ | " | 表示用のHTML属性値、英語の引用符など |
| | 半角スペース (複数表示可能) | |
| © | © | 著作権マーク |
| ® | ® | 登録商標マーク |