テーブルの応用
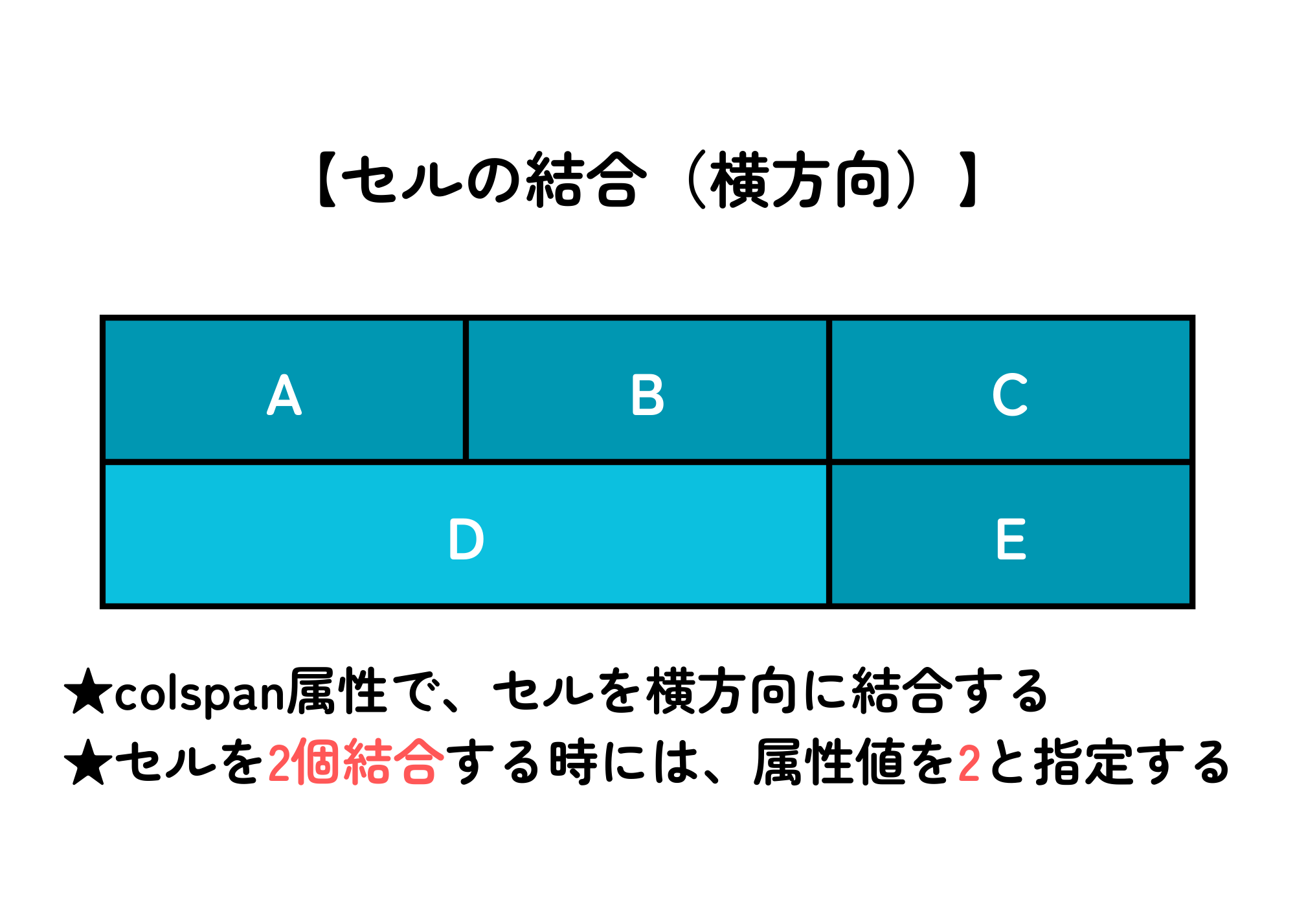
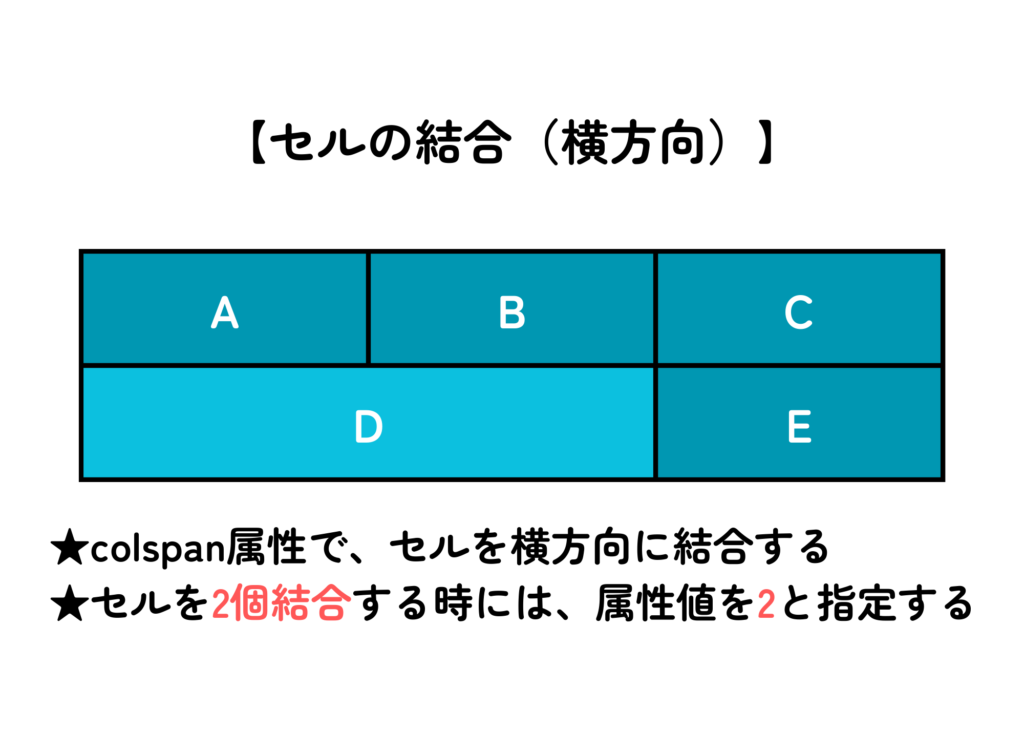
セルを横方向に結合
テーブルでは、セルを結合することが出来る。
横に結合するには、結合したいセルの th タグや td タグに colspan 属性を指定する。そして属性値として、結合したい数を指定する。
この図では、D のセルを右に 2個結合している。
そのため、2段目の行はセルが 2 個になりtd タグも 2 組しか記述していない。

HTML
<table>
<tr><td>A</td><td>B</td><td>C</td></tr>
<tr><td colspan="2">D</td><td>E</td></tr>
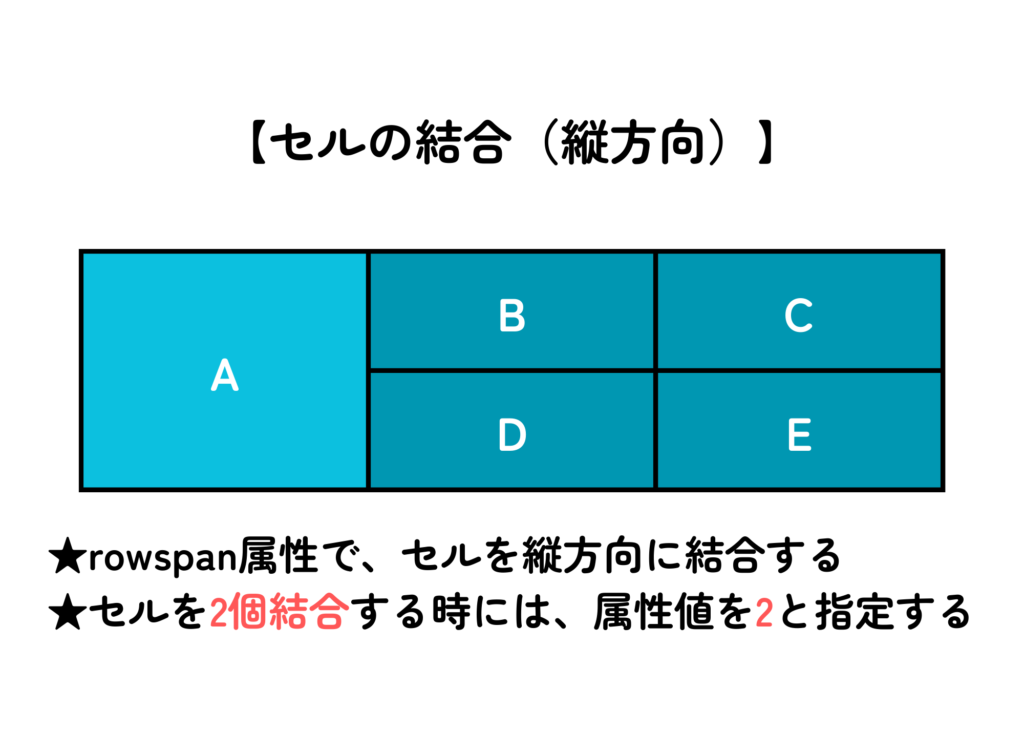
</table>セルを縦方向に結合
今度は、セルを縦方向に結合してみる。
縦に結合するには、結合したいセルのthタグやtdタグにrowspan属性を指定し、属性値として結合したい数を指定する。
この図では、Aのセルを下に2個結合している。
そのため、2段目の行はセルが2個になり、tdタグも2組しか記述していない。

HTML
<table>
<tr><td rowspan="2">A</td><td>B</td><td>C</td></tr>
<tr><td>D</td><td>E</td></tr>
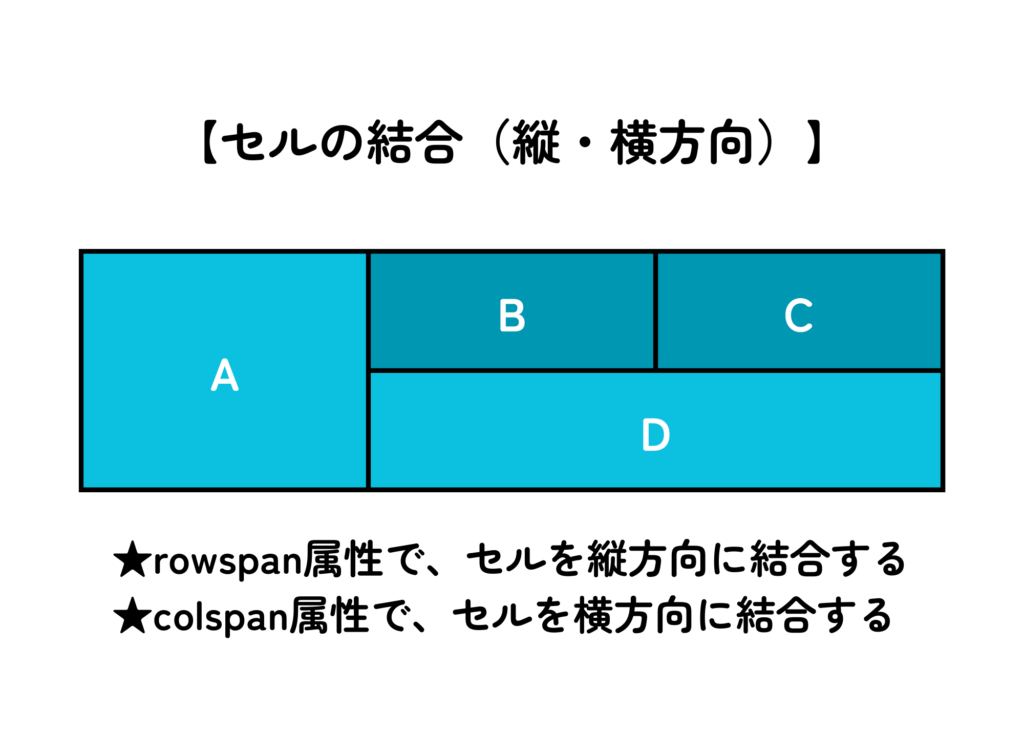
</table>セルを縦方向と横方向に結合
次は、一つのテーブル内に横に結合したセルと、縦に結合したセルの両方を記述してみる。
Aのセルではrowspan属性に2を指定して下に結合している。
Dのセルではcolspan属性に2を指定して右に結合している。
また、2段目の行ではAのセルが上から延びており、さらにDのセルが右に延びているため、Dのセルである1組のtdタグしか記述していない。
このようにテーブルは、結合を繰り返したり、セルの数が増えて巨大になって行くとHTMLが複雑になる。
熟練者であっても複雑なテーブルは記述を誤り、表示が大きく崩れる原因となることが珍しくない。
そのため、テーブルを作成する際には少しずつ記述し、都度Webブラウザで表示を確認しながら作業を進めて行くと良い。
もしテーブルの表示が崩れてしまった場合には、すぐに元のHTMLに戻してどこが原因であったのかを確認する必要がある。

HTML
<table>
<tr><td rowspan="2">A</td><td>B</td><td>C</td></tr>
<tr><td colspan="2">D</td></tr>
</table>