Webサイトは複数ファイルの集合体
Webサイトは、1ページだけで構成されていることはない。
複数のWebページが集まって構成されている。
更に、そのWebページ内には、様々な画像が表示されている。
これらのファイルは全て、フォルダーの中に階層構造を作って保存されている。
Webページ制作では、Webサイトがどのようなファイル構成、フォルダー構成になっているのか把握しておく必要がある。
フォルダーの階層構造は、HTMLで「パス」を記述する際にも深く関係して来る。
フォルダーの階層構造を理解するには、「パス」についての理解を深める必要がある。
「パス」とは、特定のファイルへの道筋のことをいう。
絶対パス
ファイルの位置を、最上位の階層から順番に表記する方法。
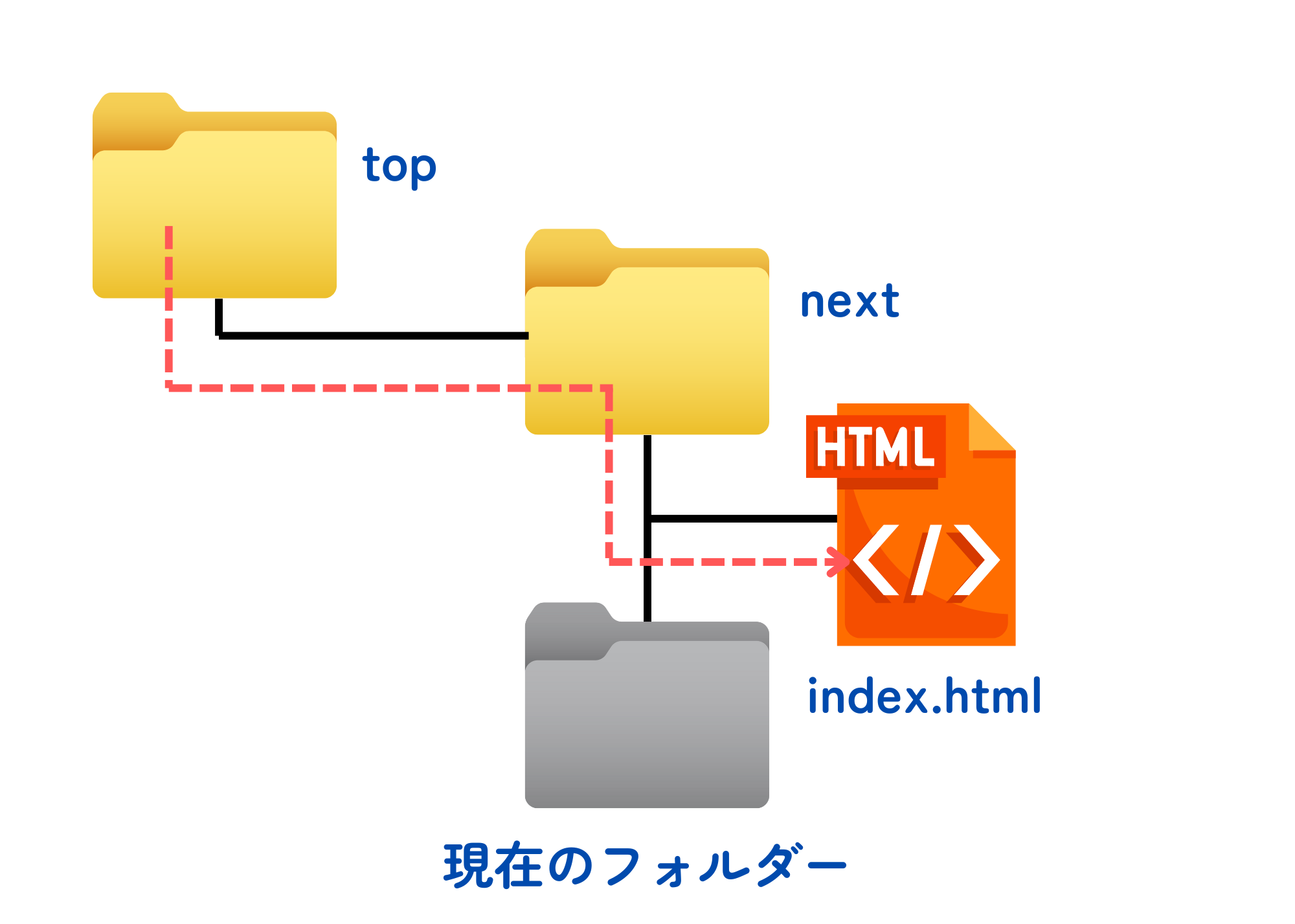
絶対パスでは、最上位に位置するフォルダーから順に階層を降りて行き、最後のファイルまで辿り着くように表記する。
この際に、それぞれのフォルダーの区切りとしてスラッシュ記号を入れる。

絶対パスの記述例
/top/next/index.html
絶対パスの特徴
メリット:表記が単純明快で分かりやすい。
デメリット:パスの表記が長くなる、記述したフォルダーの一つでも名前の変更や移動をすると、フォルダー構成が一致しなくなる(階層構造の変化に対応出来ない)。
特別な理由がない限り、絶対パスを用いてのWebサイト制作はしない。
相対パス
ファイルの位置を、現在のフォルダーからの差分で表記する方法。
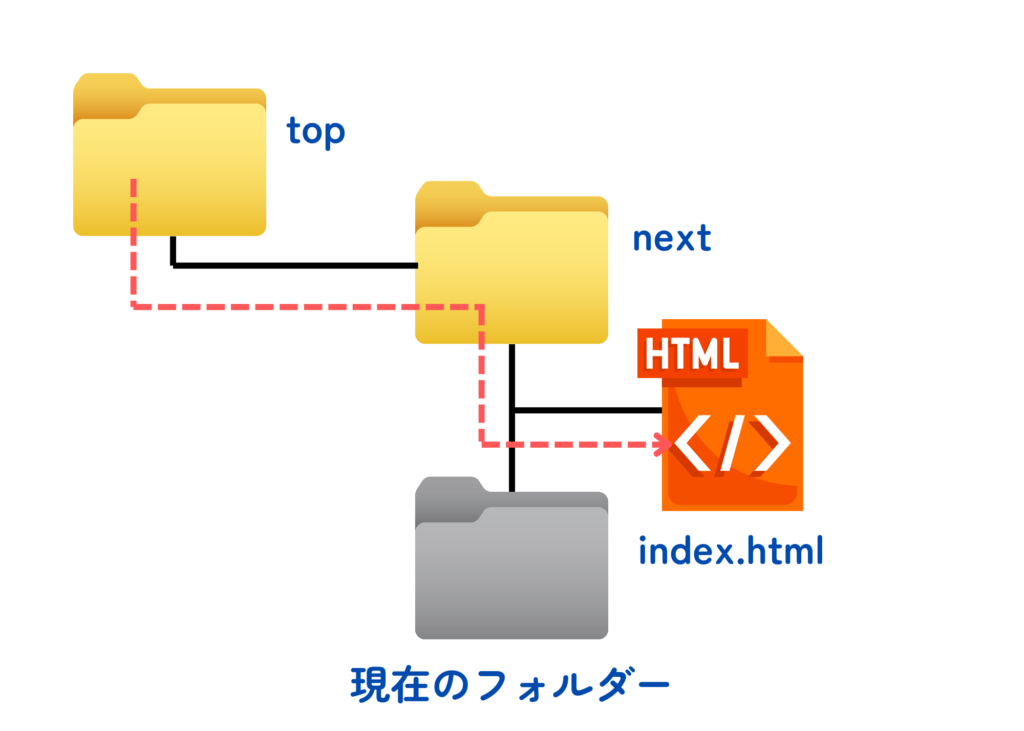
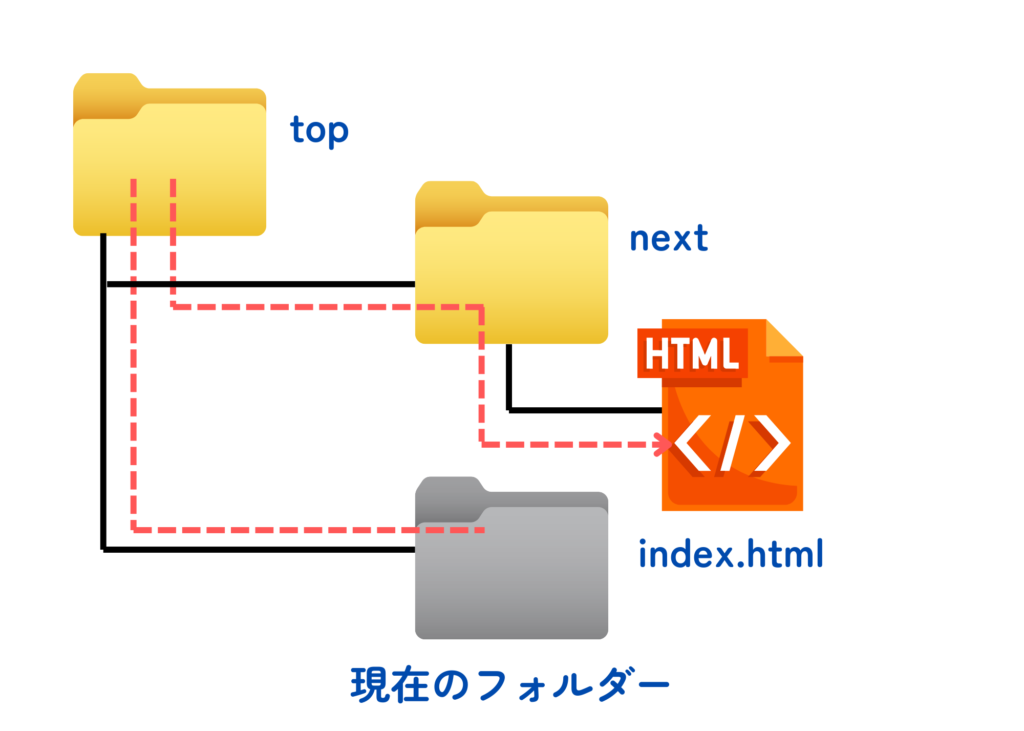
階層中のあるフォルダーを起点として、「その地点の一つ上にあるフォルダー」や、「今いるフォルダー」というように表記する方法。
「一つ上のフォルダー」は、2個のドットで表記する。
フォルダー名を直接記述しないので、フォルダー名に依存することがなくなる。
また、最上位のフォルダー名が何であっても、相対パスにはそのフォルダー名を記述することはないので、フォルダー名に依存せず、更に記述を短くすることが出来る。

相対パスの記述例
../next/index.html
相対パスの特徴
メリット:パスの表記が短くなる、階層構造の変化に対応しやすい。
デメリット:表記が複雑になって難しく感じることがある。
相対パスは、Webページ制作で標準的に使われる。
相対パスの表記
| index.html | カレントフォルダー(現在のフォルダー)にあるindex.html |
| ./index.html | 同上 |
| ../index.html | 1つ上のフォルダーにあるindex.html |
| ../../index.html | 2つ上のフォルダーにあるindex.html |
| ../next/index.html | 1つ上がり、nextフォルダーに降りた位置にあるindex.html |
| …/index.html | 間違った表記 |
※カレントフォルダーは、無指定または./で表記する。
※1つ上のフォルダーは../で、2つ上のフォルダーは../../で表記する。
※ドットを3個記述して2つ上のフォルダーを指定することは出来ないので、間違えないように注意する。