HTML記述ルールの基本
Webページは、HTMLでどのように作られているのか?
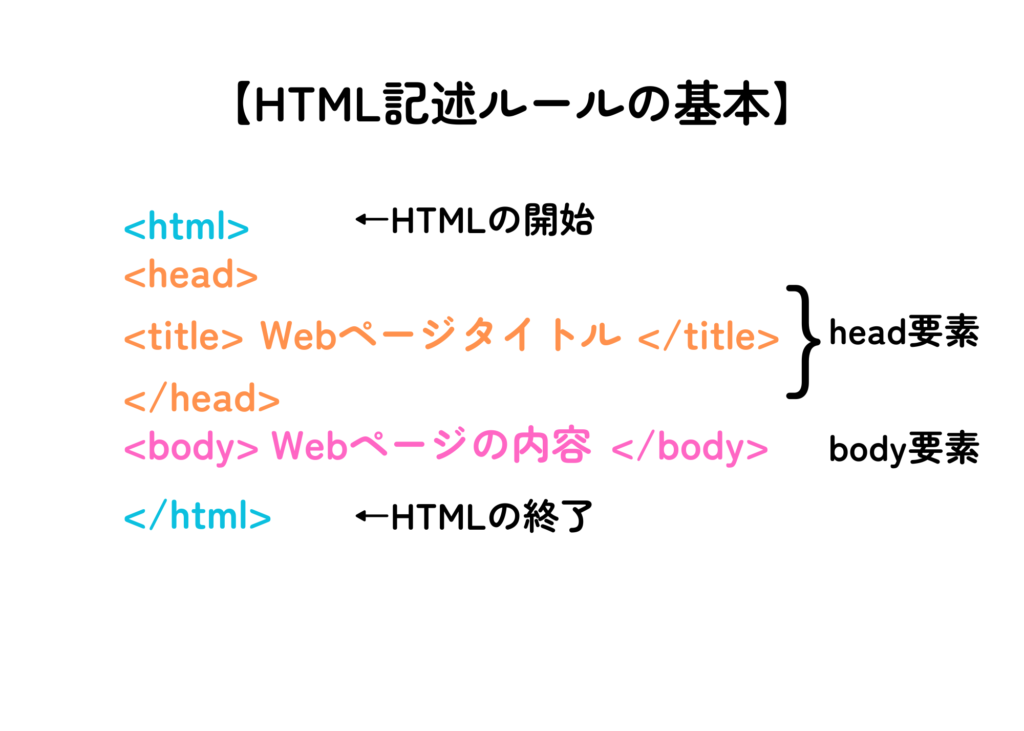
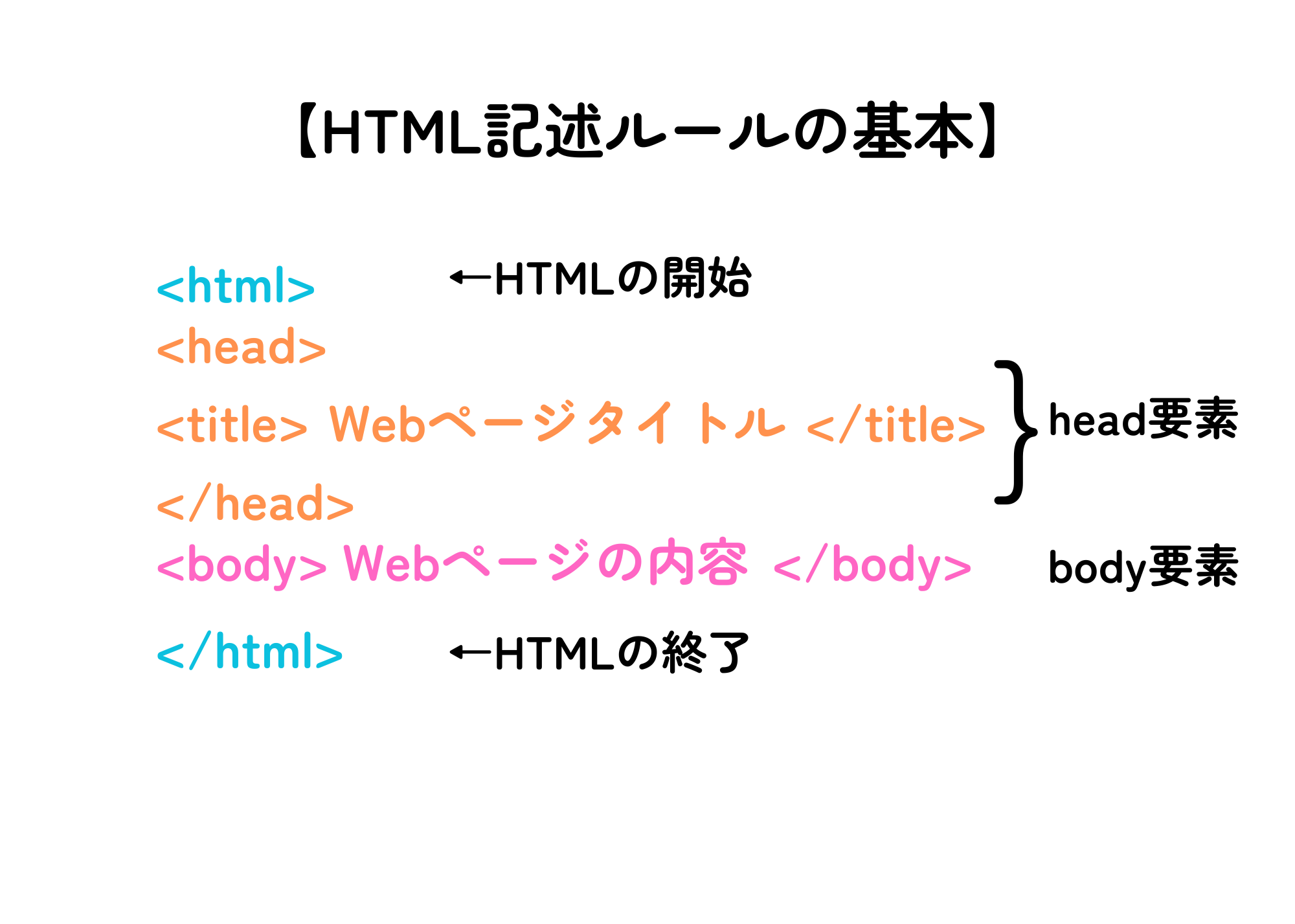
HTMLの構造は、そのWebページがどのような特性を持つのかを記述する「head要素」と、Webブラウザ上に表示される文章やデザインを含んだ「body要素」とに分かれる。
head要素にはWebページのタイトルなど、そのWebページに関する情報を記述する。そしてbody要素には、Webブラウザ上に表示される文章やデザインなど残りの全ての部分を記述する。
HTMLでは、改行を入力してもWebブラウザには表示されない。
同様に半角スペースもWebブラウザには表示されないので、改行や半角スペースを上手く使うことで、見やすいHTMLを記述することが出来る。