色の指定方法
色の作成
CSS で色を指定する方法は複数あるが、任意の色を作り出すには数値で指定する必要がある。
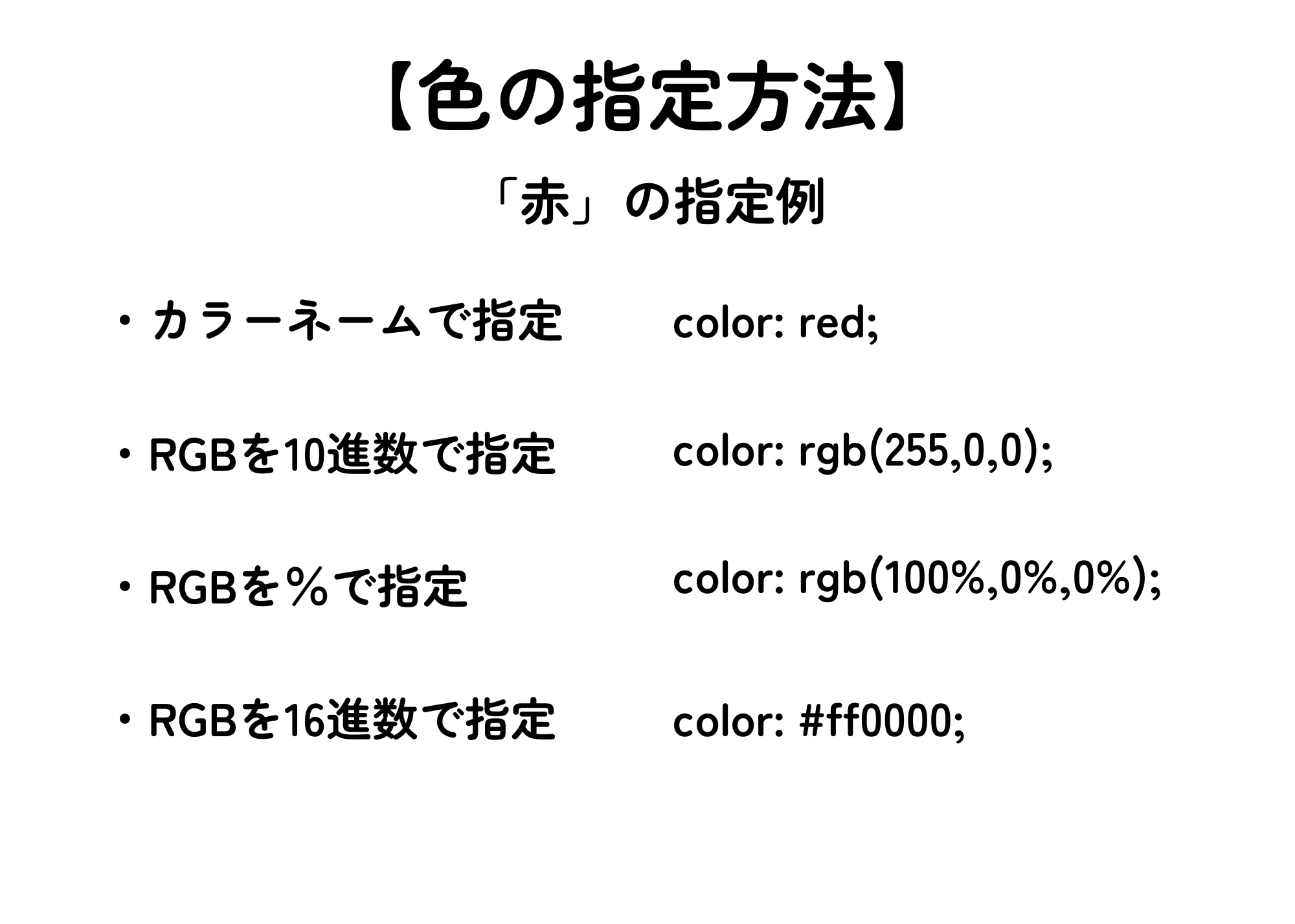
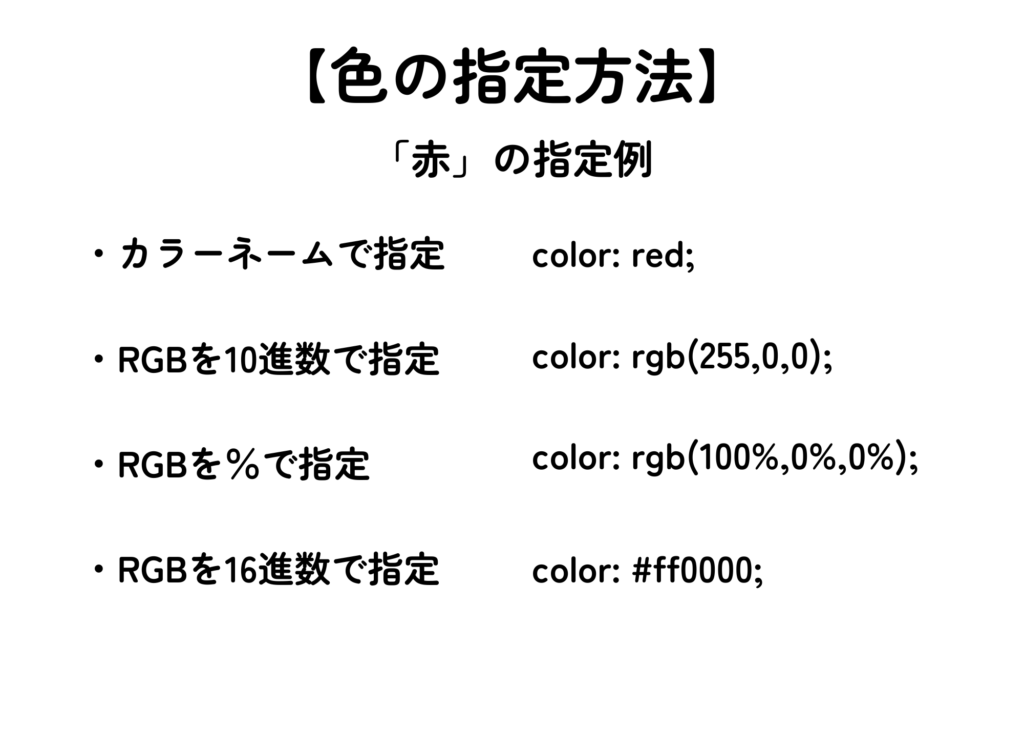
下図の記述例では、全て同じ色の赤を指定している。
一番上の red はカラーネームと呼ばれる指定方法で、それ以外はRGB値を個別に調整して色を作り出したものである。
RGB とは、絵の具の色を混ぜるのと同じように、光の色を混ぜて画面上に色を表示させる方法である。
RGB 値による指定方法は少し分かりづらいが、カラーネームよりも多くの色を扱えるという点で大きなメリットがある。
カラーネームは用意されている 147 色しか使用出来ないため、デザイン的に色数が不足してしまう。

RGBとは
画面上の色は、赤(Red)、緑(Green)、青(Blue)の 3 色を混ぜて表現されている。
赤、緑、青の各色は、256 段階の明るさに調整可能で、明るさを調整した 3 色を混ぜると任意の色になる。
3 色が 256 通りなので、256×256×256=約 1600 万色が作成可能ということになる。
また、この時3 色全てを暗くすると黒になり、3 色全てを明るくすると白になる。
3 色の調整具合によって色が変化するという原理をよく理解して、自由に色を作り出せるようになりたいものである。
16進数とは
CSS で RGB 値を指定する方法の 1 つに、16 進数がある。
16 進数に慣れないうちは分かりづらいが、よく使われる記述なのでしっかり覚えておきたい。
0 から F まで 16 種類の文字を使って数える方法を 16 進法と呼ぶ。
また、0 から 9 まで 10 種類の数字を使って数える方法を 10 進法と呼ぶ。
私たちが普段使っているのは 10 進法である。
どちらの数え方も、桁が足りなくなると繰り上がる。
16 進法の場合は、繰り上がると「10(イチゼロ)」になる。
16進法と10進法による数え方の比較
| 16進数 | 0 | 1 | 2 | 3 | … | 8 | 9 | A | B | C | D | E | F | 10 | 11 | … | FF |
| 10進数 | 0 | 1 | 2 | 3 | … | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | … | 255 |
CSS の RGB 値と 16 進数の関係
16 進数で色を指定する場合は、まず「#」を記述して、その次に赤の 2 桁、緑の 2 桁、青の 2 桁というように、合計 6 桁の数値を記述する。
それぞれ最小値は 00、最大値は ff で、256 段階になる。