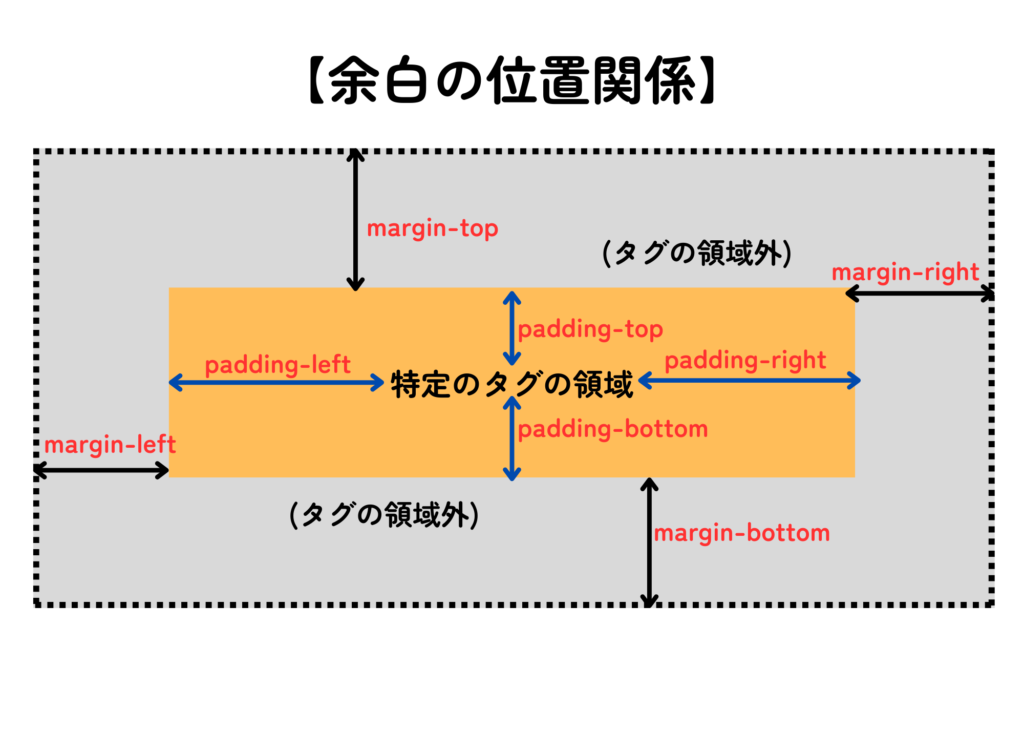
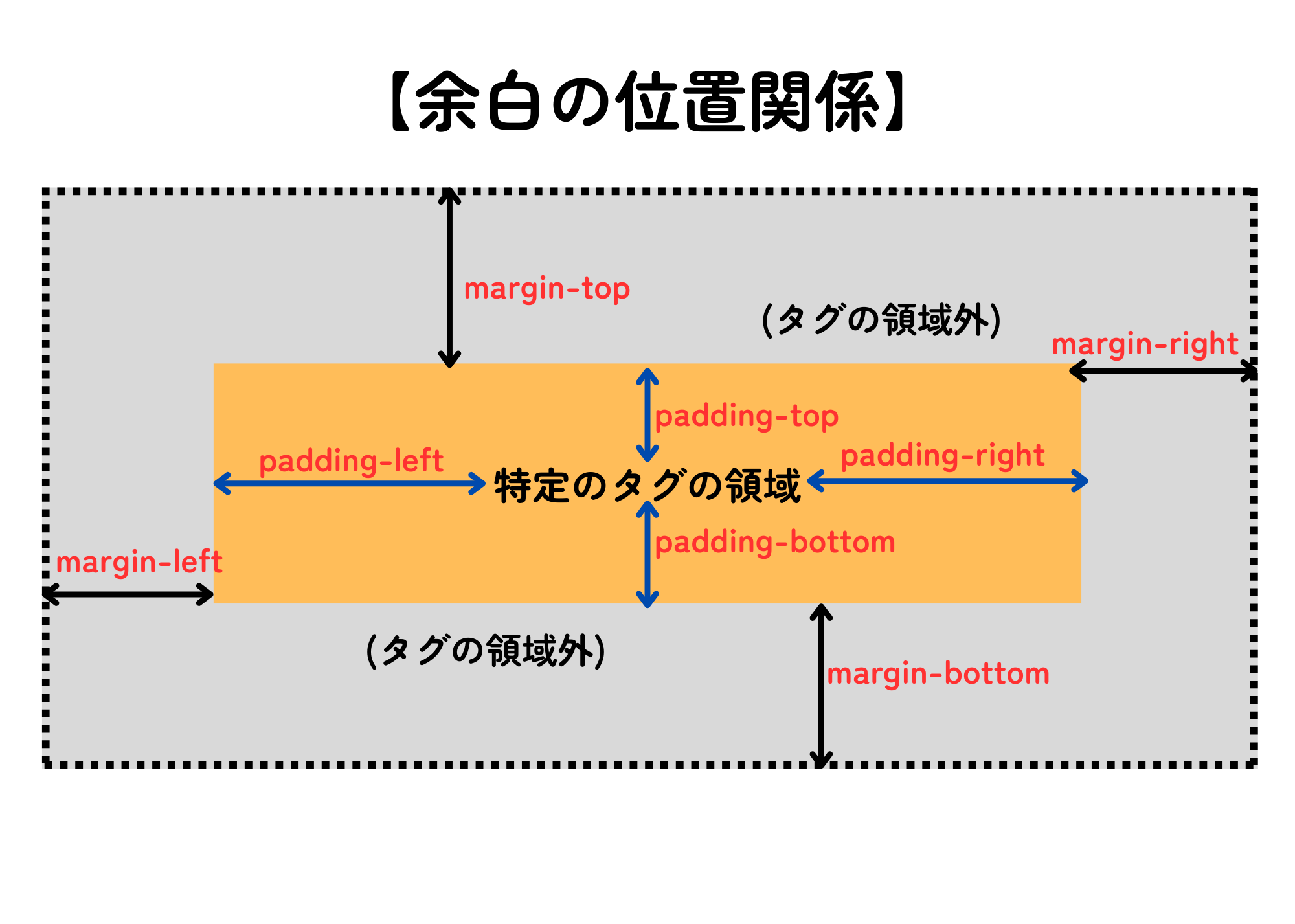
余白の位置関係
内側の余白と外側の余白、さらに上下左右の個別設定について位置関係を確認する。どの HTML タグにも自身の領域があり、その内側の余白を padding と呼ぶ。
また、領域の外側の余白を margin と呼ぶ。
上下左右の余白は、プロパティ名に top, left,right, bottom を追加してそれぞれ個別に設定する。
なお、padding は、background-color プロパティを設定すると背景色が付くので、変化が分かりやすい。
だが、margin は簡単に可視化出来ないため、扱いには慣れが必要である。