 Web
Web Webアクセシビリティ-3
より高度なWebアクセシビリティWebアクセシビリティを特に必要とするWebサイトWeb アクセシビリティに対応しなければならない Web サイトの例として、ニュース、官公庁や市役所、銀行のオンライン
 Web
Web  Web
Web  Web
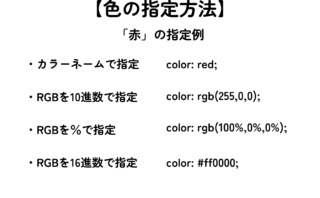
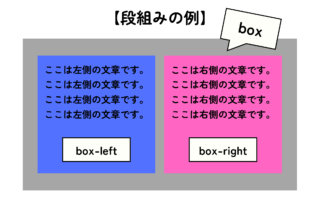
Web  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS