 HTML
HTML ハイパーリンク
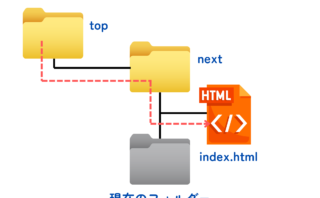
Webページ同士を繋ぐ、最も基本的な技術ハイパーリンクは、Webページ同士を繋ぎWebページ中の文字や画像、アイコン等をクリックして別のWebページに移動することを目的としている。ハイパーリンクは、W
 HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML