 HTML
HTML HTMLタグのまとめ
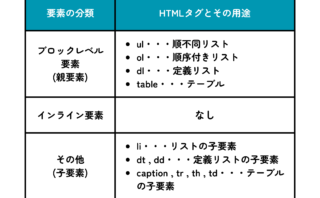
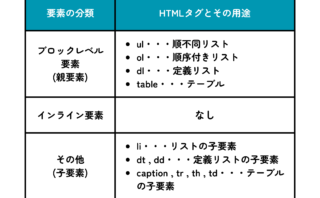
分類のまとめここまで学んだHTMLタグの分類をまとめる。ブロックレベル要素は、順不同リストのulタグ、順序付きリストのolタグ、定義リストのdlタグ、テーブルのtableタグがある。インライン要素はな
 HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML