段組み(回り込み)
Flexbox(Flexible Box Layout Module)による段組み
Web ページのレイアウトを意識して少し複雑な記述をしてみる。
左右にレイアウトボックスを配置して、それぞれに文章を記述するレイアウトを「段組み」と呼ぶ。
段組みでは、左右に 2 個のレイアウトボックスと、その 2 個を囲むためのもう 1 個のレイアウトボックスが親要素として必要になる。
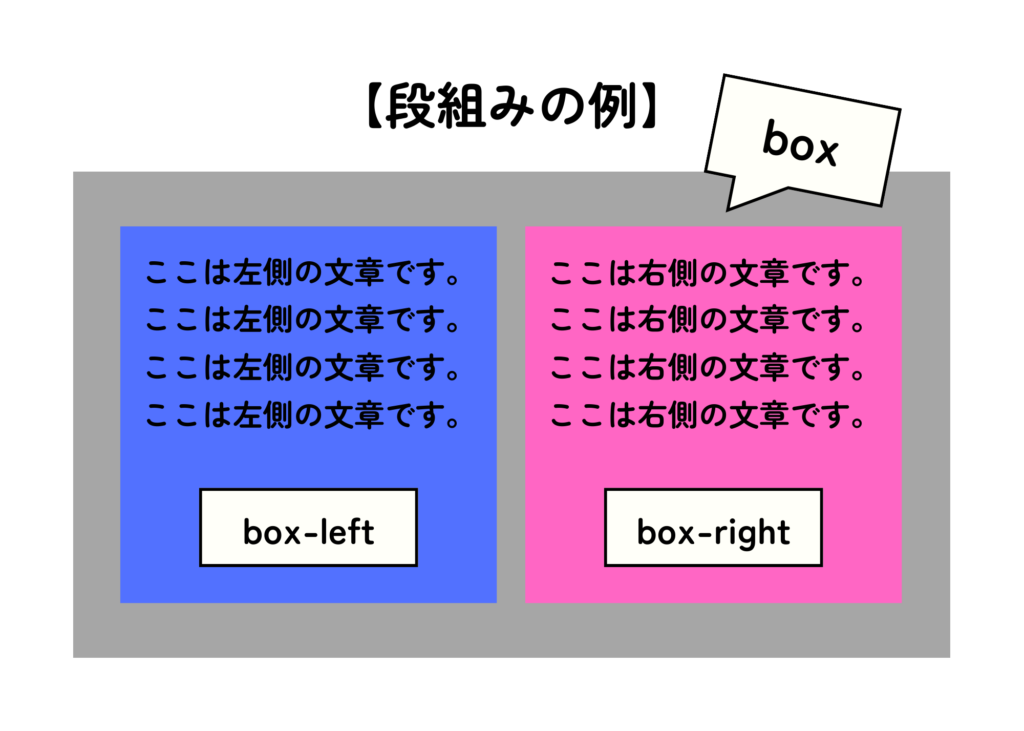
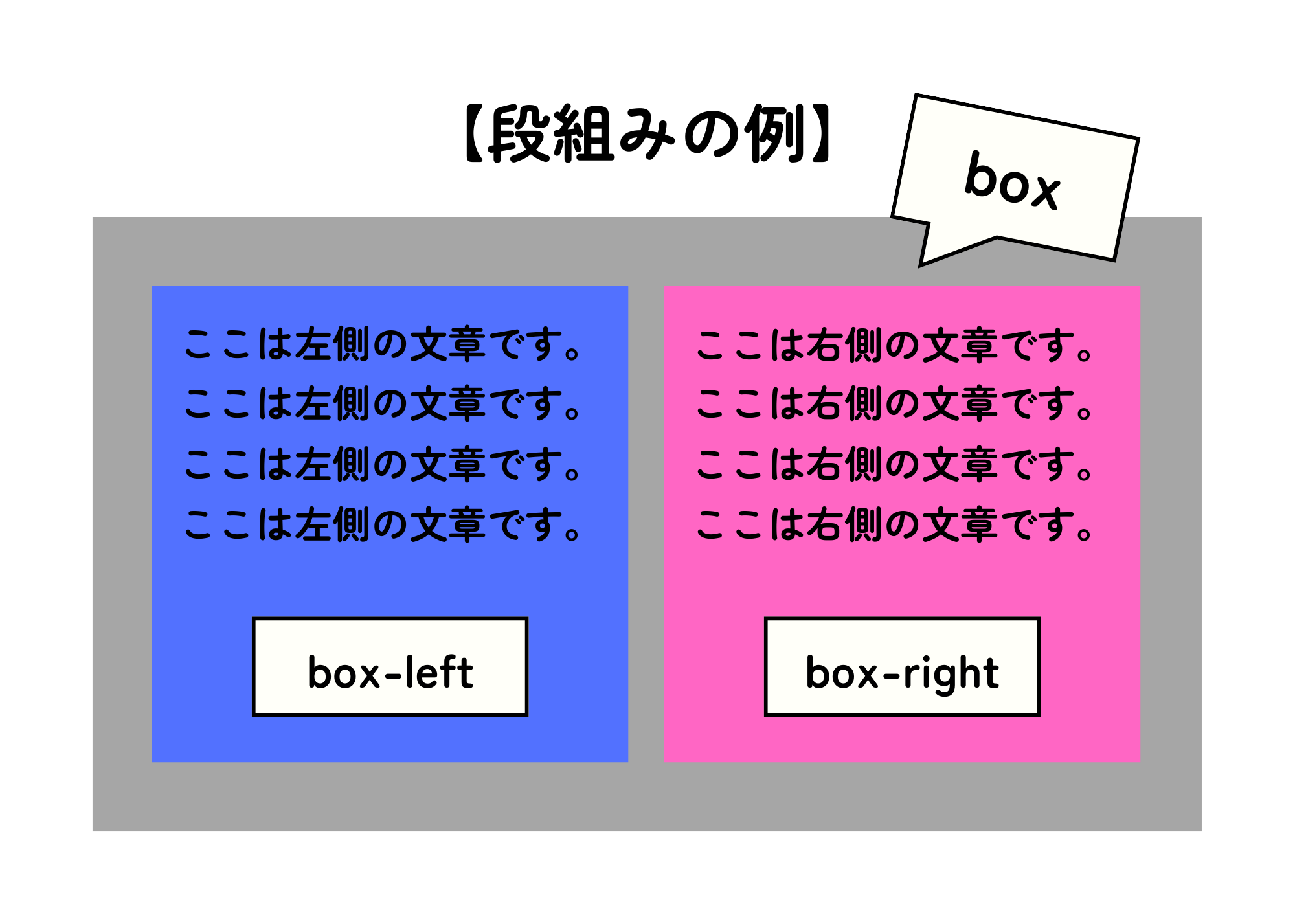
下の図では、灰色の領域が左右 2 個のレイアウトボックスを囲むための親要素である。
また、id 属性には水色のレイアウトボックスを box-left、ピンク色のレイアウトボックスを box-right、灰色のレイアウトボックスを box という名前で指定している。
HTML<div id="box">
<div id="box-left">・・・</div>
<div id="box-right">・・・</div>
</div>

続いて、CSSの記述。
レイアウトボックスを左や右に配置するための方法としては、これまで「float」や「インラインブロック」を用いるのが一般的だったが、最近では「Flexbox」を用いるのが主流となっている。
「Flexbox」は、正式名称をFlexible Box Layout Moduleといい、CSS3から追加された新しい機能である。
親要素である「box」に、「display: flex;」を記述する。
Flexboxでは、親要素を「Flexコンテナー」、子要素を「Flexアイテム」と呼ぶ。
CSSdiv#box {
width: 360px; height: 180px; padding: 8px;
background-color: gray;
display: flex;
}
div#box-left {
width: 45%; height: 100%;
background-color: lightblue;
}
div#box-right {
width: 45%; height: 100%;
background-color: pink;
}
Flexコンテナーの記述
親要素に「display: flex;」を記述した上で、以下のプロパティを追加記述すれば、子要素の並び方を簡単に変更することが出来る。
子要素の並ぶ向きを指定するプロパティ「flex-direction」
| 値 | 説明 |
| row(初期値) | 子要素アイテムを左から右へ配置 |
| row-reverse | 子要素アイテムを右から左へ配置 |
| column | 子要素アイテムを上から下へ配置 |
| column-reverse | 子要素アイテムを下から上へ配置 |
子要素の折り返しと方向を指定するプロパティ「flex-wrap」
| 値 | 説明 |
| nowrap(初期値) | 折り返さない |
| wrap | 単純に折り返す |
| wrap-reverse | 逆方向に折り返す |
| flex-flow | flex-directionとflex-wrapをまとめて指定 |
子要素を水平方向に揃えるプロパティ「justify-content」
| 値 | 説明 |
| flex-start(初期値) | 始端揃え |
| flex-end | 終端揃え |
| center | 中央揃え |
| space-between | 両端に合わせて均等間隔に配置 |
| space-around | 両端に余白を入れて均等間隔に配置 |
子要素を垂直方向に揃えるプロパティ「align-items」
| 値 | 説明 |
| stretch(初期値) | 子要素を上下の余白を埋めるように配置 |
| flex-start | 子要素を上揃えに配置 |
| flex-end | 子要素を下揃えに配置 |
| center | 子要素を上下中央揃えに配置 |
| baseline | 子要素をベースラインに揃えて配置 |
複数行の子要素を揃えるプロパティ「align-content」
| 値 | 説明 |
| stretch(初期値) | 子要素の行を余白を埋めるように配置 |
| flex-start | 子要素の行を上揃えで配置 |
| flex-end | 子要素の行を下揃えに配置 |
| center | 子要素の行を上下中央揃えに配置 |
| space-between | 最上行と最下行の子要素を余白を空けずに配置し、残りの子要素行は均等に間隔を空けて配置 |
| space-around | 最上行と最下行の子要素を含め、均等に間隔を空けて配置 |
Flexアイテムの記述
子要素の並び順を指定する
| 値 | 説明 |
| order | 任意の順に並び替える |
| flex-grow | 子要素の伸びる比率 |
| flex-shrink | 子要素の縮む比率 |
| flex-basis | 子要素のベースとなる幅の指定 |
| flex | 子要素の伸び率、縮み率、ベースの幅を一括指定 |
| align-self | 個別に垂直方向の位置を指定する |